JS数组中的常用方法
1.reduce
(1)reduce的使用方法:reduce(func,first)
func是一个函数,会传入四个参数,function(prev,cur,index,arr)
prev是上一次迭代后的函数返回值,在第一次迭代之前是reduce传入的第二个参数,如果没有这个参数,那么就是默认为数组的第一个元素
cur是执行当前迭代的元素
index是当前迭代元素的下标
arr是执行这个reduce方法的数组
first是第一次迭代的时候prev值的大小
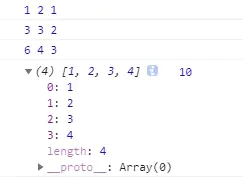
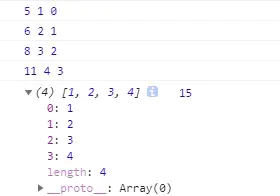
(2)举例
1 | |
1 | |
(3)应用
计算每个元素出现次数
1 | |
去重
1 | |
2.map
此方法是将数组中的每个元素调用一个提供的函数,结果作为一个新的数组返回,并没有改变原来的数组
3.forEach
与map类似,但是不会返回新数组,而是会修改原数组
4.filter
此方法是将所有元素进行判断,将满足条件的元素作为一个新的数组返回,传入的函数参数返回的是布尔值
5.every
此方法是将所有元素进行判断返回一个布尔值,如果所有元素都满足判断条件,则返回true,否则为false
6.some
此方法是将所有元素进行判断返回一个布尔值,如果存在元素都满足判断条件,则返回true,若所有元素都不满足判断条件,则返回false
7.push,pop,shift,unshift,isArray,toString
push:向数组末尾添加元素
pop:把数组末尾元素删除
shift:删除数组的第一个元素
unshift:将一个或者多个元素添加到数组前面,返回新长度
isArray:判断是不是数组
concat:将多个数组拼接成数组
toString:将数组转化为字符串
8.join
可以将数组转化为字符串,但是传入的字符串参数会成为数组字符串之间的间隔
9.splice(start,num,instead)
start:开始的下标
num:删除的个数
instead:替换的元素
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!